افزایش فروش انلاین – روش دوم سیستم هدیه اتوماتیک
فهرست مطالب
افزایش فروش انلاین با تکنیک دوم
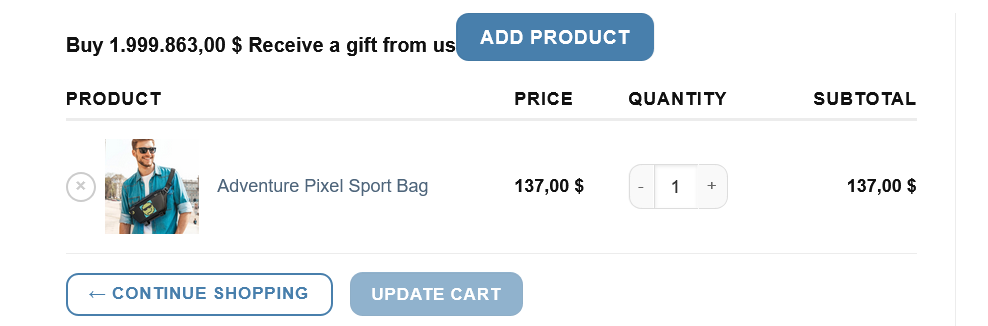
در این روش شما در سبد خرید و در صفحه پرداخت به مشتری یک پیام نشان می دهید که اگر مبلغ خرید خود را از مبلغ مدنظر شما بیشتر کند، یک هدیه ارزشمند بصورت اتوماتیک به کاربر تعلق می گیرد.  برای اینکه سیستم به صورت اتوماتیک برای کاربر یک محصول هدیه در نظر بگیرد از کد افزایش فروش انلاین روش اول استفاده کنید اما از همین کد می توانید به صورتی دیگر هم استفاده کنید، یک روش ارسال رایگان با مبلغ مشخص ایجاد کنید و متن پیام را به این صورت تغییر دهید، در صورت خرید بیش از مبلغ تعیین شده، ارسال شما رایگان خواهد شد این کد را باید در انتهای فایل فانکشن خود قرار بدید و آن را ذخیره کنید.
برای اینکه سیستم به صورت اتوماتیک برای کاربر یک محصول هدیه در نظر بگیرد از کد افزایش فروش انلاین روش اول استفاده کنید اما از همین کد می توانید به صورتی دیگر هم استفاده کنید، یک روش ارسال رایگان با مبلغ مشخص ایجاد کنید و متن پیام را به این صورت تغییر دهید، در صورت خرید بیش از مبلغ تعیین شده، ارسال شما رایگان خواهد شد این کد را باید در انتهای فایل فانکشن خود قرار بدید و آن را ذخیره کنید.
// Show "XX to free shipping or gift" notification in Woocommerce
add_action( 'woocommerce_before_cart_table', 'cart_page_notice' );
function cart_page_notice() {
$min_amount = 2000000; //This is the amount of your free shipping threshold. Change according to your free shipping settings
$current = WC()->cart->subtotal;
if ( $current < $min_amount ) {
$added_text = '<div class="woocommerce-message"><strong>Buy ' . wc_price( $min_amount - $current ) . ' more, get your gift and send it for free</strong>'; // This is the message shown on the cart page
$return_to = wc_get_page_permalink( 'shop' );
$notice = sprintf( '%s<a class="button" href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Add product</div>' ); // This is the text shown below the notification. Link redirects to the shop page
echo $notice;
}
}
add_action( 'woocommerce_before_checkout_form', 'Rezvan_add_checkout_content', 11 );
function Rezvan_add_checkout_content() {
$min_amount = 2000000; //This is the amount of your free shipping threshold. Change according to your free shipping settings
$current = WC()->cart->subtotal;
if ( $current < $min_amount ) {
$added_text = '<div class="woocommerce-message"><strong>Buy ' . wc_price( $min_amount - $current ) . ' more, get your gift and send it for free</strong>'; // This is the message shown on the cart page
$return_to = wc_get_page_permalink( 'shop' );
$notice = sprintf( '%s<a class="button" href="%s">%s</a>', $added_text, esc_url( $return_to ), 'Add product</div>' ); // This is the text shown below the notification. Link redirects to the shop page
echo $notice;
}
}


 افزونه هشدار روشن بودن فیلترشکن (vpn)
افزونه هشدار روشن بودن فیلترشکن (vpn) اضافه کردن هدیه به سبد خرید در اولین بازدید بصورت اتوماتیک
اضافه کردن هدیه به سبد خرید در اولین بازدید بصورت اتوماتیک نمایش اتوماتیک محصولات مرتبط در مقالات با توجه به برچسب ها
نمایش اتوماتیک محصولات مرتبط در مقالات با توجه به برچسب ها فروش بیشتر با تکنیک تخفیف پلکانی بر اساس تعداد خرید
فروش بیشتر با تکنیک تخفیف پلکانی بر اساس تعداد خرید تخفیف هوشمند در ووکامرس ارائه تخفیف برای پنجمین سفارش مشتری
تخفیف هوشمند در ووکامرس ارائه تخفیف برای پنجمین سفارش مشتری ارائه هدایای مختلف بر اساس مبلغ خرید متفاوت در ووکامرس
ارائه هدایای مختلف بر اساس مبلغ خرید متفاوت در ووکامرس