هاوبەشکردنی بەستەرێکی کورتی بەرهەم لەگەڵ کورتە ڕێگایەک - تەکنیکەکانی فرۆشتنی ئۆنلاین
هاوبەشکردنی بەستەری کورتی بەرهەم بە بەکارهێنانی کورتە ڕێگا - تەکنیکە چوارەم بۆ زیادکردنی فرۆشی ئۆنلاین

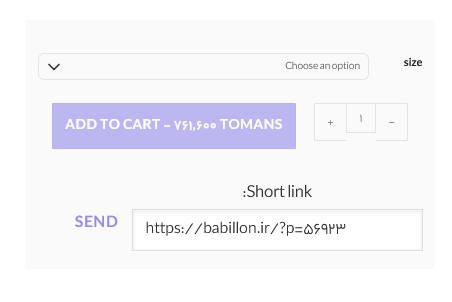
ناردنی لینک کورتای بەرهەمیەکە بە خێرایی بۆ تۆڕە کۆمەڵایەتییەکان لەلایەن بەکارهێنەرانەوە کاری ئەژنیب لە زیادکردنی فرۆشتنی بەرهەمەکانت دەبێت. ئەم ڕووەکارییە بە کۆدیەکی سادە تاقی بکە و شگفتی بخوە. ئەم کۆدە باید لە کۆتای فایل فانکشنت دابنێیت و پاشان پاشەکەوتی بکەیت. دواتر شورتکاتی [shortlink_share_button] لە هەر شوێنێک لە پەیجی بەرهەمەکەت دەتهێنیت کە پێویستت بەکاردەبێت.
دیدن شێوازەکانی تری زیادکردن داهاتی فرۆشگای ئۆنلاین
// Register the shortcode
add_shortcode('shortlink_share_button', 'shortlink_share_button_shortcode');
function shortlink_share_button_shortcode() {
if (is_product()) {
global $product;
// Get the product permalink
$permalink = wp_get_shortlink($product->get_id());
// Output the shortlink and share button HTML
ob_start();
?>
<div class="shortlink-share" style="margin-top: 10px;">
<p>Link: <input type="text" value="<?php echo esc_attr($permalink); ?>" readonly="readonly" onclick="this.select();" class="shortlink-input"/></p>
<button onclick="shareProductLink('<?php echo esc_js($permalink); ?>')" class="share-button">Send</button>
</div>
<?php
return ob_get_clean();
}
}
// Add the JavaScript for the share button functionality
add_action('wp_footer', 'add_share_button_script');
function add_share_button_script() {
if (is_product()) {
?>
<script type="text/javascript">
function shareProductLink(link) {
if (navigator.share) {
navigator.share({
title: document.title,
url: link
}).then(() => {
console.log('Thanks for sharing!');
}).catch(console.error);
} else {
// Fallback for browsers that do not support the Web Share API
window.open('https://t.me/share/url?url=' + encodeURIComponent(link), '_blank');
}
}
</script>
<?php
}
}

 افزونه نمایش نوار ارسال رایگان در صفحه محصول ووکامرس
افزونه نمایش نوار ارسال رایگان در صفحه محصول ووکامرس گنج یاب تصویری سه بعدی با گارانتی و تحویل حضوری
گنج یاب تصویری سه بعدی با گارانتی و تحویل حضوری آموزش انتقال سایت به هاست دیگر
آموزش انتقال سایت به هاست دیگر افزونه افزایش فروش راهکاری هوشمند برای افزایش سبد خرید
افزونه افزایش فروش راهکاری هوشمند برای افزایش سبد خرید افزونه هشدار روشن بودن فیلترشکن (vpn)
افزونه هشدار روشن بودن فیلترشکن (vpn)






















Amazing here. I’m very happy to see your article. Thanks so much