افزونه چت آنلاین رایگان برای وردپرس هستید، به راحتی می توانید پاسخ پیام را از طریق تلگرام بدید
اگر دنبال یک افزونه برای چت آنلاین برا پشتیبانی سایت خود هستید و نمی خواهید از سیستم های چت انلاین که برای شما هزینه بر می باشد و گاها باعث کندی سرعت سایت شما می شود استفاده کنید ما به شما بهترین افزونه چت را انلاین را پیشنهاد می کنیم با ما همراه باشید
بهینه سازی و فارسی سازی شده توسط اکادمی اموزشی رضوان جلیلیان
افزونه چت تلگرام وردپرس
افزونه چت در تلگرام قابلیت ارسال پیام مستقیم از طریق سایت به ادمین سایت در تلگرام را دارد و به راحتی ادمین سایت در تلگرام پاسخگوی سوال کاربران می باشد
یعنی کاربر نیازی نیست از وب سایت شما خارج و در تلگرام به شما پیام بدهد بلکه مستقیم در سایت تایپ می کند و شما هم جواب کاربر را در سایت خواهید داد
افزونه چت رایگان وردپرس هم اکنون بر روی وب سایت ما فعال و به خوبی کار میکند
اگر هاست شما در ایران می باشد و نگران عدم فعال سازی افزونه چت تلگرام می باشید باید بگوییم که این افزونه بدون هیچ محدودیتی درهاست های ایران هم فعال و به خوبی میتوانید از آن استفاده کنید
با این افزونه دیگر نیازی نیست هزینه های سنگین برای افزونه های چت انلاین انجام بدهید همچون کریسپ و سایر افزونه های چت انجام بدهید که کیفیت و خدمات مناسبی هم در ایران ندارند
برای فعال سازی افزونه چت آنلاین باید فرایند زیر را طی کنید
1- ساخت ربات در تلگرام
برای اینکار کافیست ربات botfather را در تلگرام سرچ کرده و سپس انرا استارت کنید
یک نام برای ربات خود انتخاب و ارسال را بزنید اگر مورد تایید باشد در ادامه مجدد نام ربات را با پسوند bot بنویسید و ارسال را بزنید کد ربات شما ایجاد شود و کدی شبیه زیر دریافت کنید
FGDHGFDHGFDHGFDHG;261625
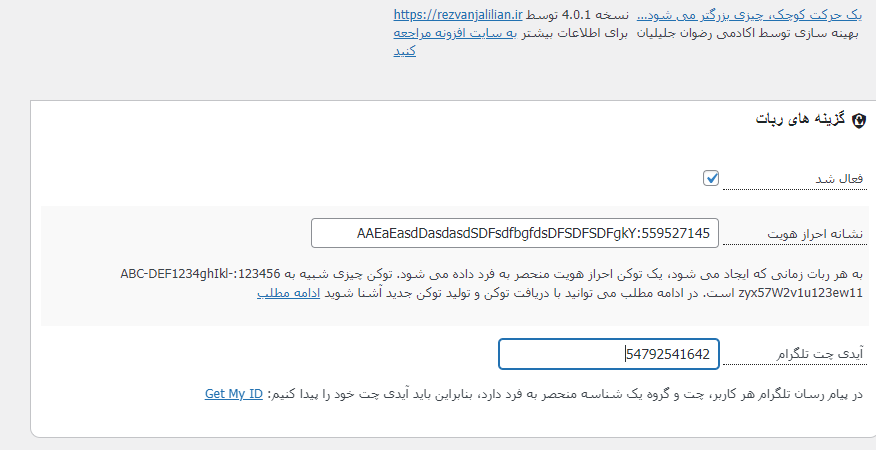
کد ربات خود را در کادر نشانه احراز هویت قرار دهید
سپس ربات getmyid_bot استارت کنید و ایدی عددی خود را در

حالا رباتی را که ساخته اید در تلگرام جستجو و استارت کنید – تمام
افزونه پشتیبان انلاین وردپرس را فعال و از ان لذت ببرید
نکته در صورتیکه هاست شما در ایران می باشد برای فعال سازی افزونه چت انلاین باید فرایند زیر را طی کنید
ابتدا به جیمیل خود لاگین کنید
سپس بر روی لینک script.google.com کلیک کنید.
در ادامه
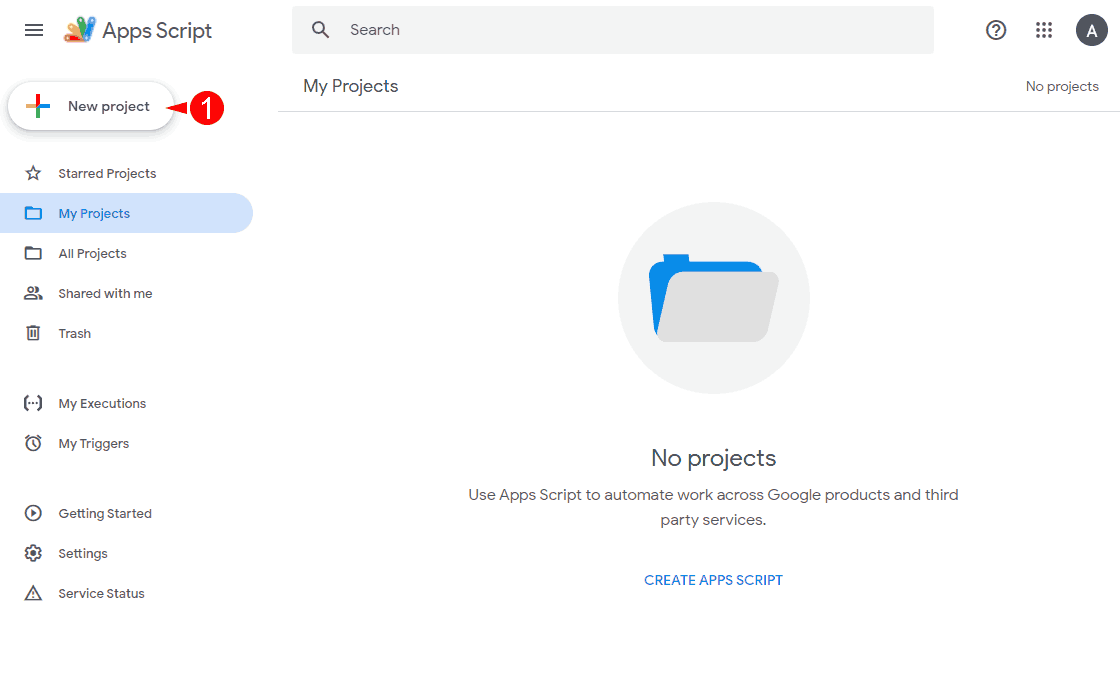
1) روی New project کلیک کنید
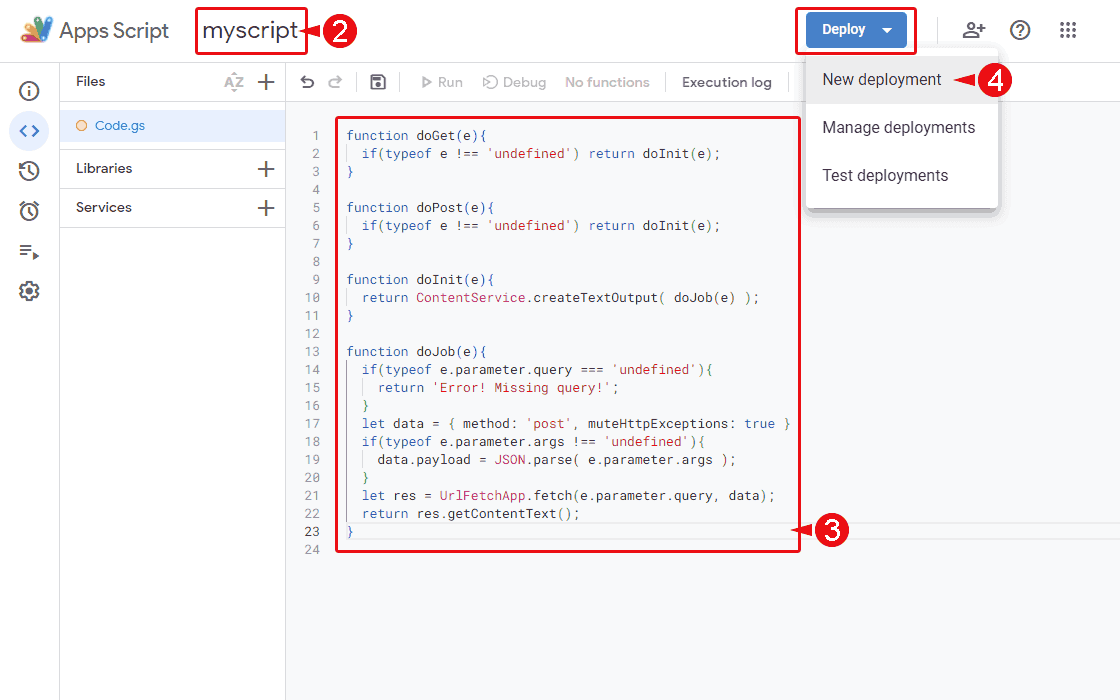
2) اسم سایت خود به پروژه بدهید، برای مثال rezvanjalilian

3) کد داده زیر را کپی و در کادر جایگزین کنید – توجه تمام اطلاعات داخل کادر را ابتدا پاک کنید
function doGet(e){
if(typeof e !== 'undefined') return doInit(e);
}
function doPost(e){
if(typeof e !== 'undefined') return doInit(e);
}
function doInit(e){
return ContentService.createTextOutput( doJob(e) );
}
function doJob(e){
if(typeof e.parameter.query === 'undefined'){
return 'Error! Missing query!';
}
let data = { method: 'post', muteHttpExceptions: true }
if(typeof e.parameter.args !== 'undefined'){
data.payload = JSON.parse( e.parameter.args );
}
let res = UrlFetchApp.fetch(e.parameter.query, data);
return res.getContentText();
}

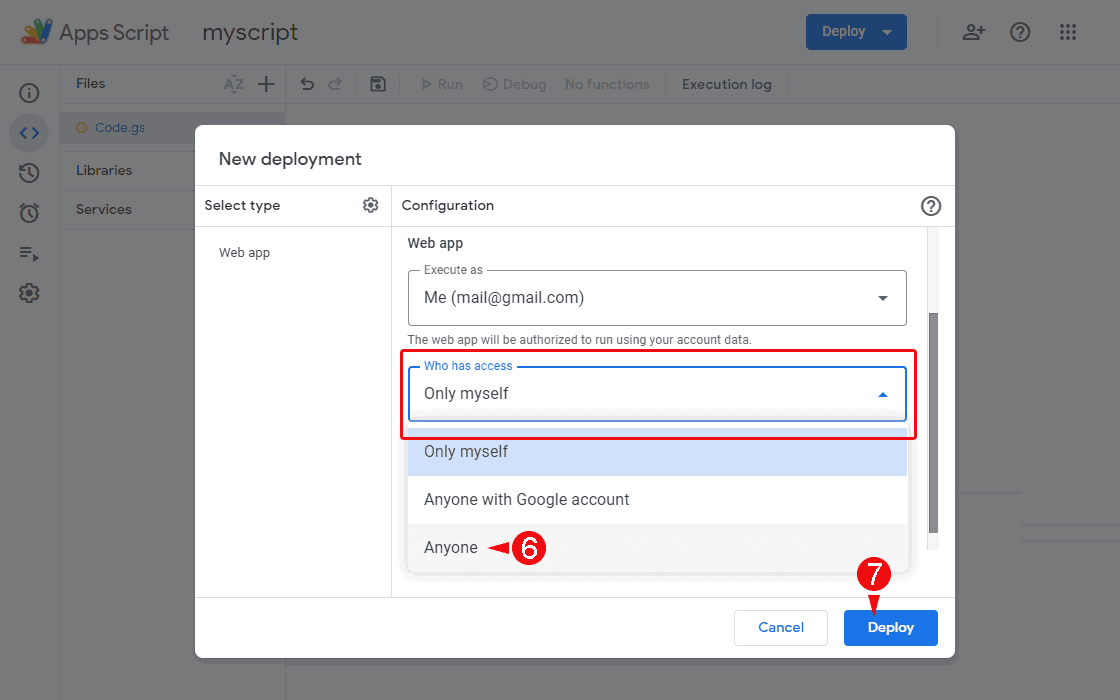
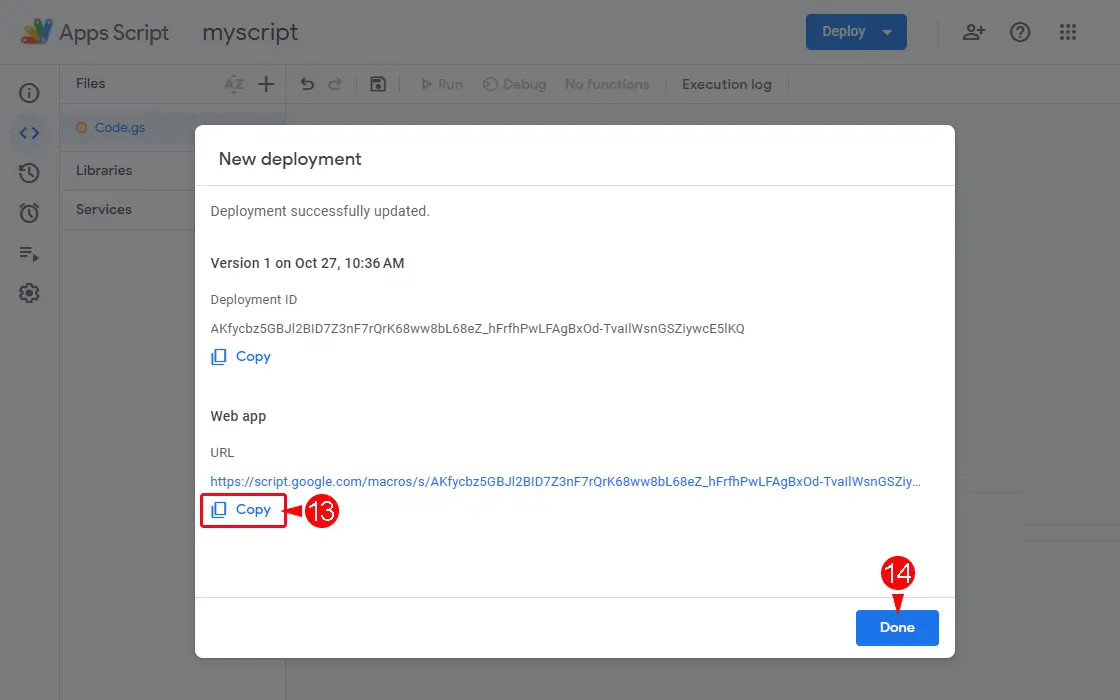
4) روی Deploy در بالا کلیک کنید و New deployment را انتخاب کنید و یک پنجره باز می شود

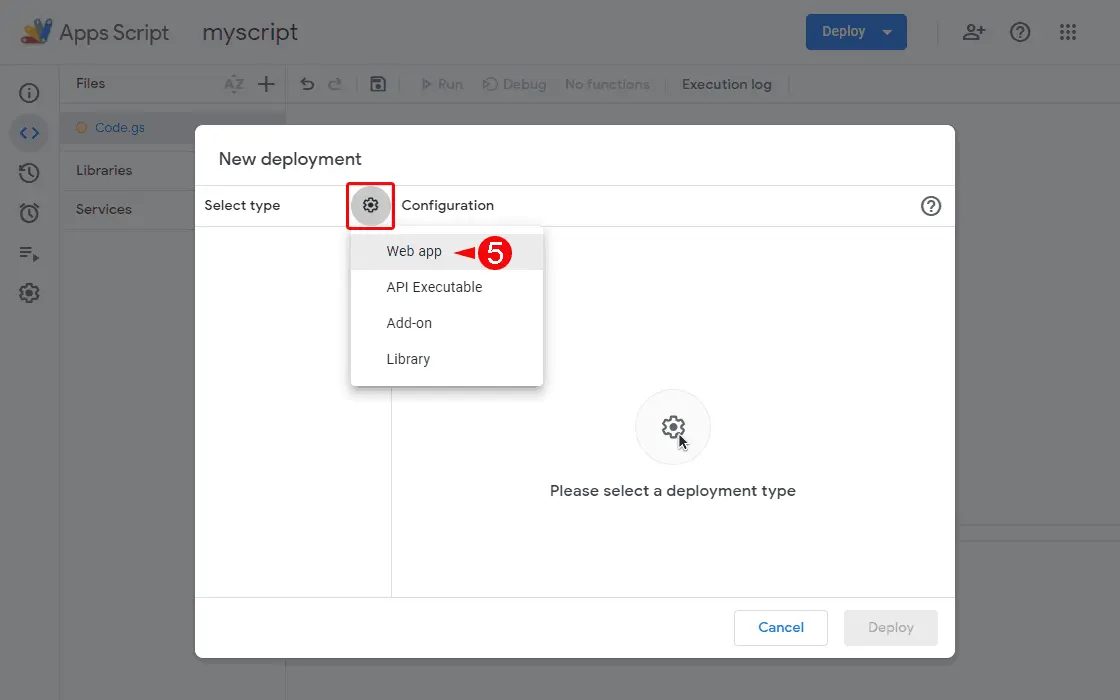
5- در داخل پنجره بازشو، روی Select type ⚙️ کلیک کنید و Web app را انتخاب کنید

– در Execute as، select Me را انتخاب کنید (<ایمیل شما>) مهم!
– در Who has access، Anyone IMPORTANT را انتخاب کنید!
روی Deploy کلیک کنید

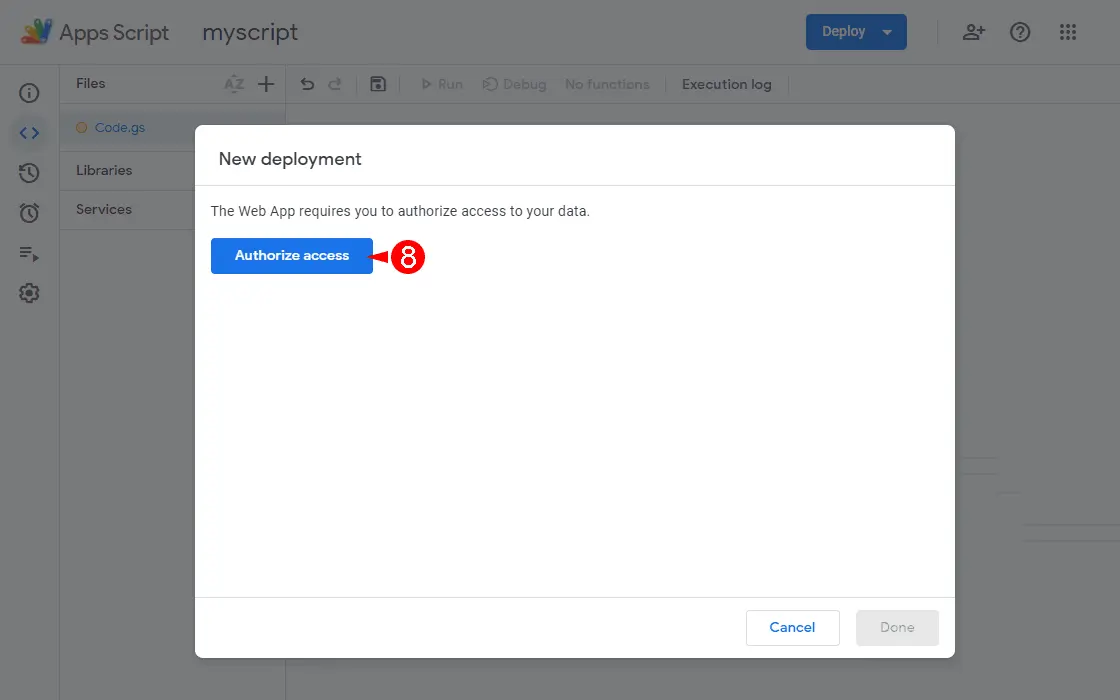
روی گزینه Authorize access کلیک کنید تا کادر Authorization باز شود
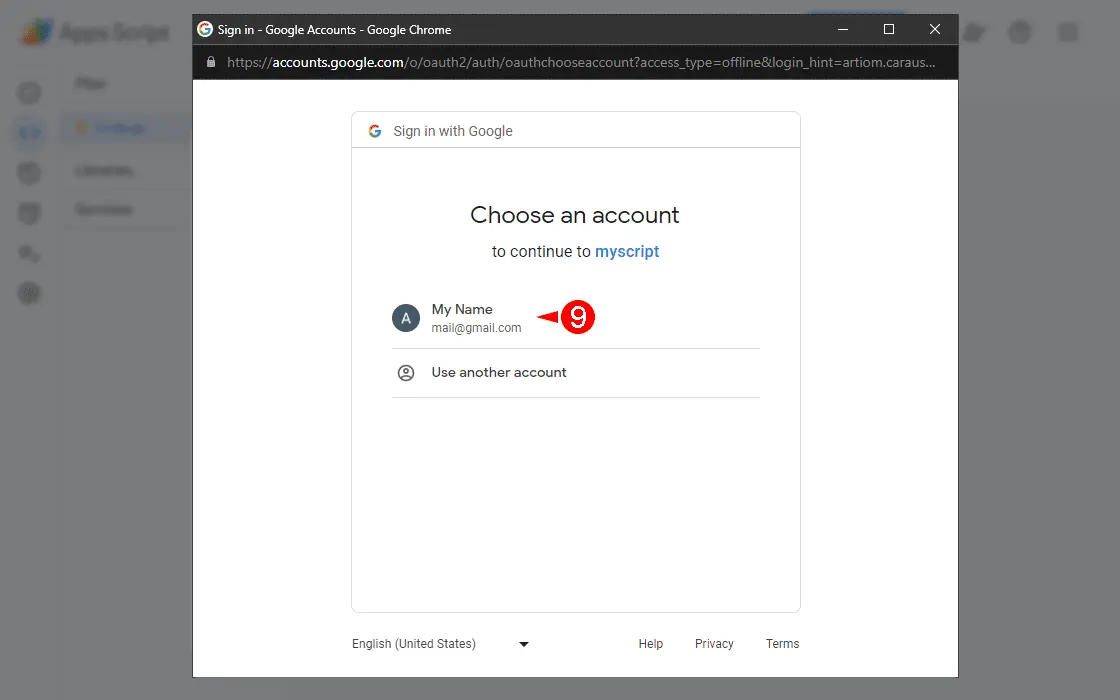
 در پنجره بازشو حساب Google خود را انتخاب کنید
در پنجره بازشو حساب Google خود را انتخاب کنید

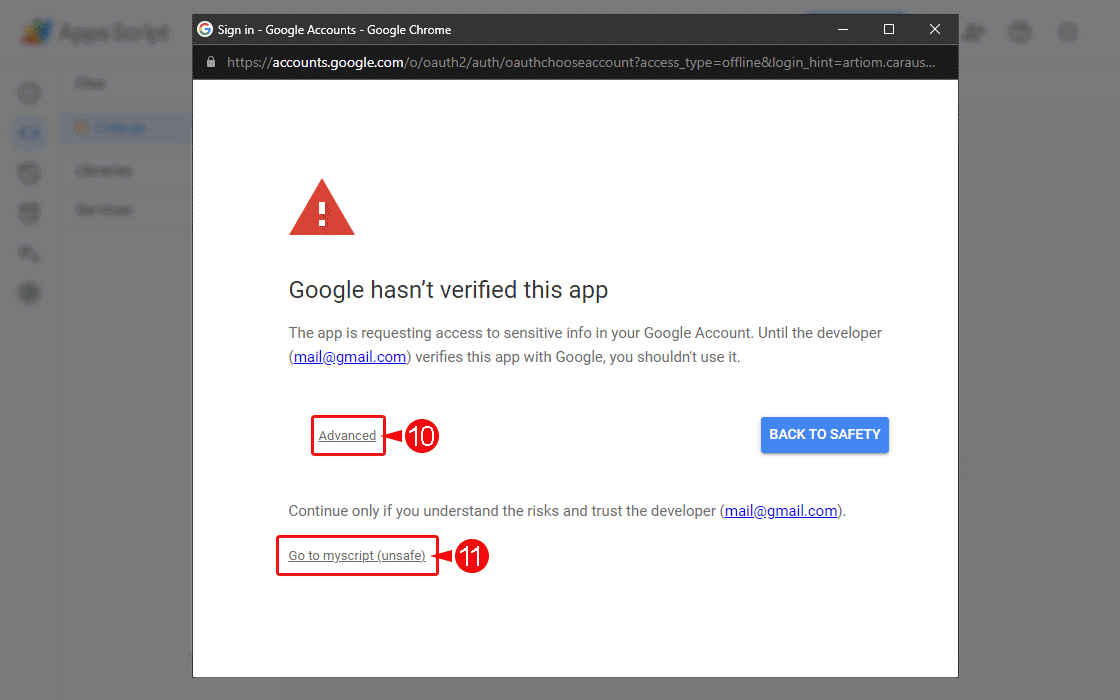
اگر اخطار «Google hasn’t verified this app» را مشاهده کردید، روی Advanced کلیک کنید
روی Go to <app name> کلیک کنید و روی Allow کلیک کنید

سپس روی Copy کلیک کنید و لینک شما آماده استفاده در افزونه چت تلگرام می باشد
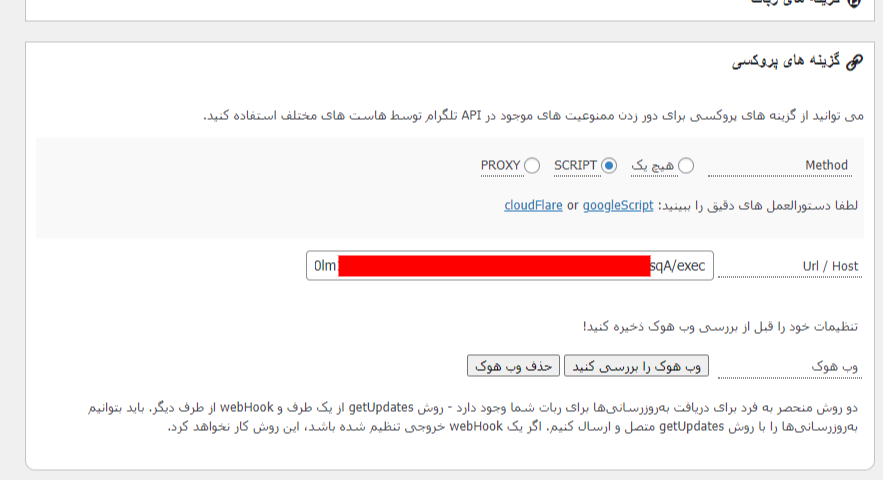
 در آخر، باید لینک ساخته شده را در گزینه های url / host قرار دهیم
در آخر، باید لینک ساخته شده را در گزینه های url / host قرار دهیم
دانلود نسخه بهینه شده افزونه چت انلاین از سایت اکادمی دانلود نسخه انگلیسی و بهینه نشده افزونه پشتیبان از مرجع